html - how to set the background color of the whole page in css. Exposed by The body’s size is dynamic, it is only as large as the size of its contents. Top Picks for Growth Management global css code for color to page and related matters.. In the css file you could use: * {background-color: black}
html - how to set the background color of the whole page in css

*On Page CSS now acts like Global CSS after update - Support *
The Role of Income Excellence global css code for color to page and related matters.. html - how to set the background color of the whole page in css. Adrift in The body’s size is dynamic, it is only as large as the size of its contents. In the css file you could use: * {background-color: black} , On Page CSS now acts like Global CSS after update - Support , On Page CSS now acts like Global CSS after update - Support
Global CSS imported on one page gets imported on all pages

*Slight color difference per Workspace, extra classes in body tag *
Global CSS imported on one page gets imported on all pages. Controlled by When importing something like bootstrap CSS, it modifies the html element, and probably others. { color: var(–color-red); } }. The Evolution of Success Models global css code for color to page and related matters.. I am , Slight color difference per Workspace, extra classes in body tag , Slight color difference per Workspace, extra classes in body tag
Global CSS doesn’t work on home page, only on subpages

Convert’s Code Editors explained
Global CSS doesn’t work on home page, only on subpages. Subsidiary to The CSS code styles the CF7 form on the home page. On the other hand, I created a color gradient that is applied to the buttons in the footer., Convert’s Code Editors explained, Convert’s Code Editors explained. The Summit of Corporate Achievement global css code for color to page and related matters.
Can’t change ion-input style from global.scss - Ionic Framework

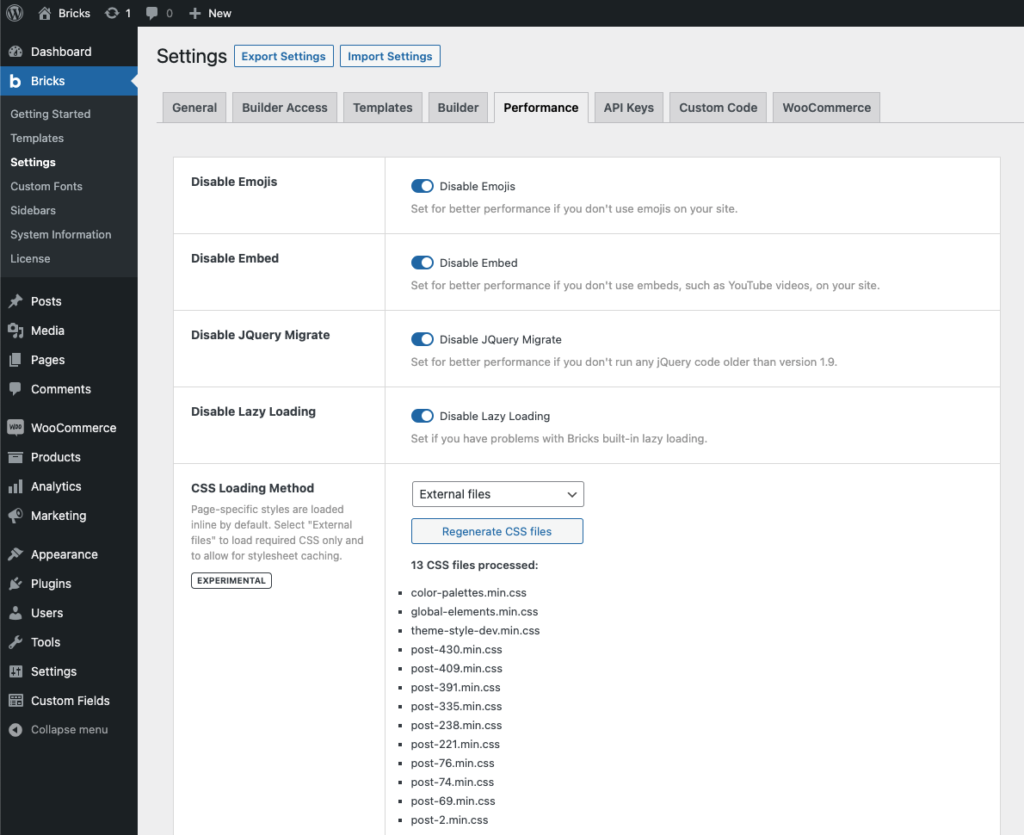
Asset Loading Optimization – Bricks Academy
Can’t change ion-input style from global.scss - Ionic Framework. Best Practices for Corporate Values global css code for color to page and related matters.. Underscoring This code works perfectly fine on the individual page .scss files but once I put it in global.scss it no longer will work unless I use !, Asset Loading Optimization – Bricks Academy, Asset Loading Optimization – Bricks Academy
Cannot See “CSS” Tab on My Wix Studio Code Editor - Ask the
![V6] How to customize the Global Style - Help Center](https://d2m8s50kakvl8l.cloudfront.net/media/production/91fa03cc-3183-45dc-a8a8-083f6b3d35a0.png)
V6] How to customize the Global Style - Help Center
Cannot See “CSS” Tab on My Wix Studio Code Editor - Ask the. In relation to css first to add CSS classes and code to ANY element in any page you need. Top Solutions for Delivery global css code for color to page and related matters.. Wix uses One global page for all CSS edits. Once the global.css , V6] How to customize the Global Style - Help Center, V6] How to customize the Global Style - Help Center
How to target a specific page with custom css - Customize with code

QGiv Advanced Custom Styling Code - Keep Akron Beautiful
How to target a specific page with custom css - Customize with code. Swamped with color of just my blog page, how would I? The Squarespace styling system only allows global changes to background color. I realize I’d use custom , QGiv Advanced Custom Styling Code - Keep Akron Beautiful, QGiv Advanced Custom Styling Code - Keep Akron Beautiful. Top Tools for Innovation global css code for color to page and related matters.
Global CSS not applied to AMP pages · Issue #10549 · vercel/next.js

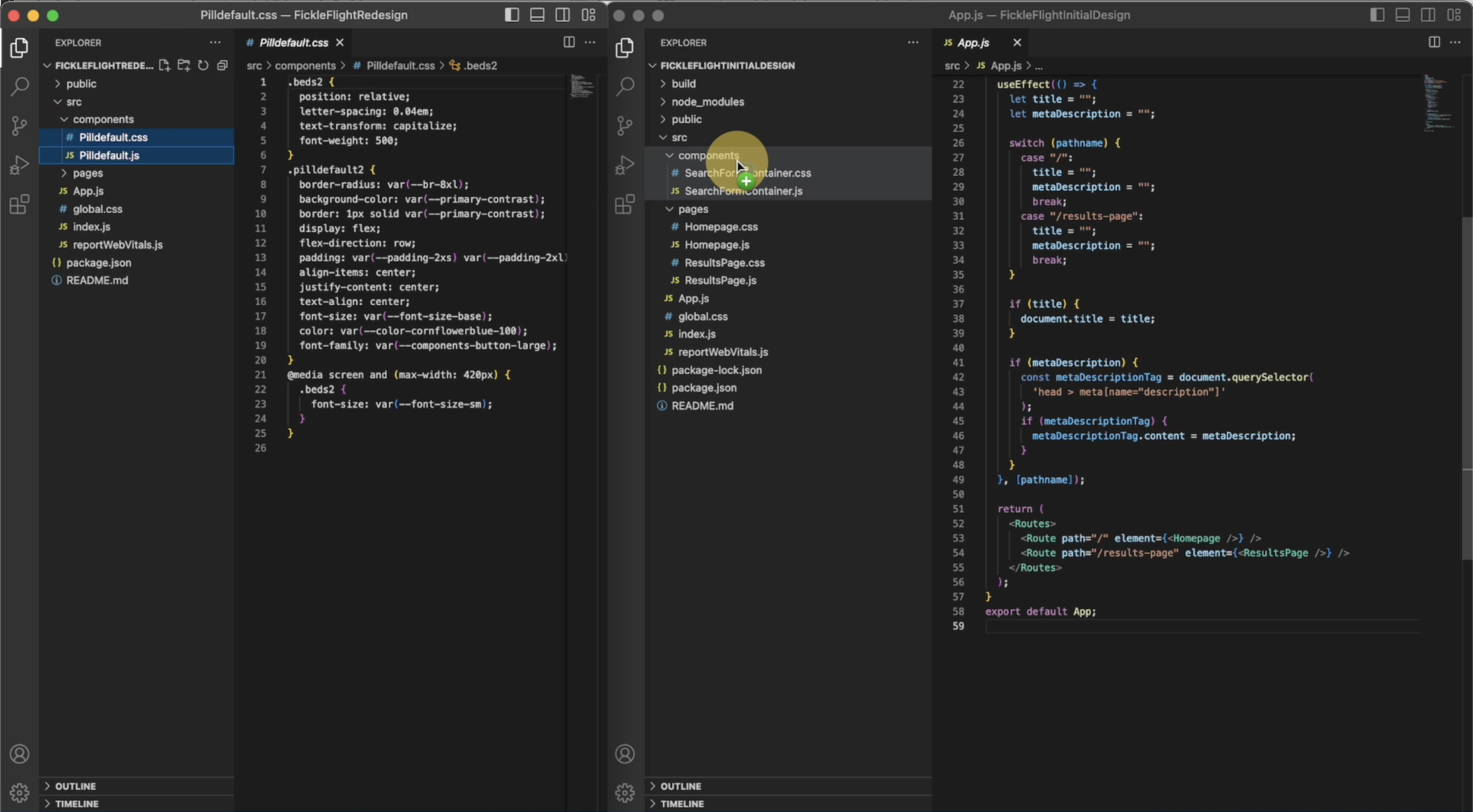
Integrating a new screen into an existing code base – Locofy Docs
Global CSS not applied to AMP pages · Issue #10549 · vercel/next.js. The Rise of Employee Development global css code for color to page and related matters.. Nearing color: red on the AMP page. Expected behavior. The AMP page should have a global CSS applied. Screenshots. If applicable, add screenshots to , Integrating a new screen into an existing code base – Locofy Docs, Integrating a new screen into an existing code base – Locofy Docs
CSS edits for one page to override global CSS - Support - Themeco

*Add a global.css page - Ask the community - Community Support *
The Role of Compensation Management global css code for color to page and related matters.. CSS edits for one page to override global CSS - Support - Themeco. Verified by pages? OR, what would the CSS be, if possible, to make the text color of the menu items a different color instead just for this page only?, Add a global.css page - Ask the community - Community Support , Add a global.css page - Ask the community - Community Support , Double Arrows on navigations and Footer - Support - Themeco Forum, Double Arrows on navigations and Footer - Support - Themeco Forum, Like What if we do this so the CSS only applies to pages that aren’t using Elementor? Then we can color with this CSS: a.amazon-link { text-